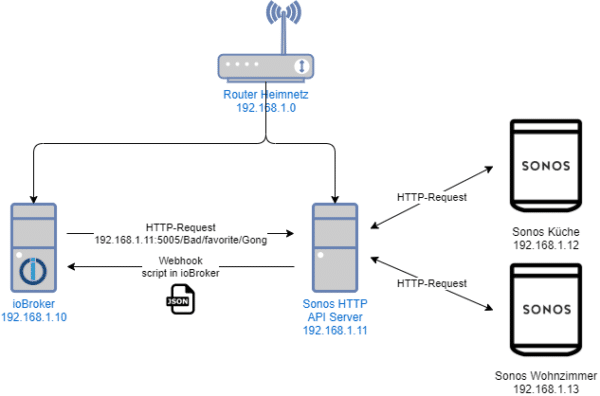
Im ersten Artikel haben wir beschrieben, wie wir die Sonos HTTP API statt dem ioBroker-Adapter zur Steuerung der Sonos-Boxen einsetzen. Maximal flexibel lassen sich so die Boxen steuern, allerdings fehlt uns für eine vollständige Integration in z.B. eine VIS-Oberfläche noch ein Detail: Die Aktualisierung der Informationen der Sonos-Boxen, was gerade gespielt wird. Über die Info lässt sich in einer Oberfläche z.B. Titel, Album und Sender anzeigen:
Lenny Kravitz – Ride
barba radio. Das Radio von Barbara Schöneberger.
Hierzu müssen die Informationen aber wieder „zurück“ von den Sonos-Boxen in ioBroker geschrieben werden. Man könnte dies manuell über ein Abruf des states einer Box, z.B. über http://http-api-server-IP/Raum/state ermöglichen, allerdings gibt es hierzu einen technisch deutlich besseren Weg: Die sogenannen Webhooks. Wir haben im ersten Artikel bereits den Sonos HTTP API Server so konfiguriert, dass die Informationen an ioBroker gesendet werden können. Die Sonos HTTP API sendet automatisch bei Update der Sonos-Informationen über einen Webhook die Daten an ioBroker, die dort von einem passenden Script verarbeitet und in Datenpunkte/Objekte geschrieben werden.
Hierzu benötigen wir folgendes Script: https://github.com/dwm66/iobroker-scripts/tree/master/SonosAPI
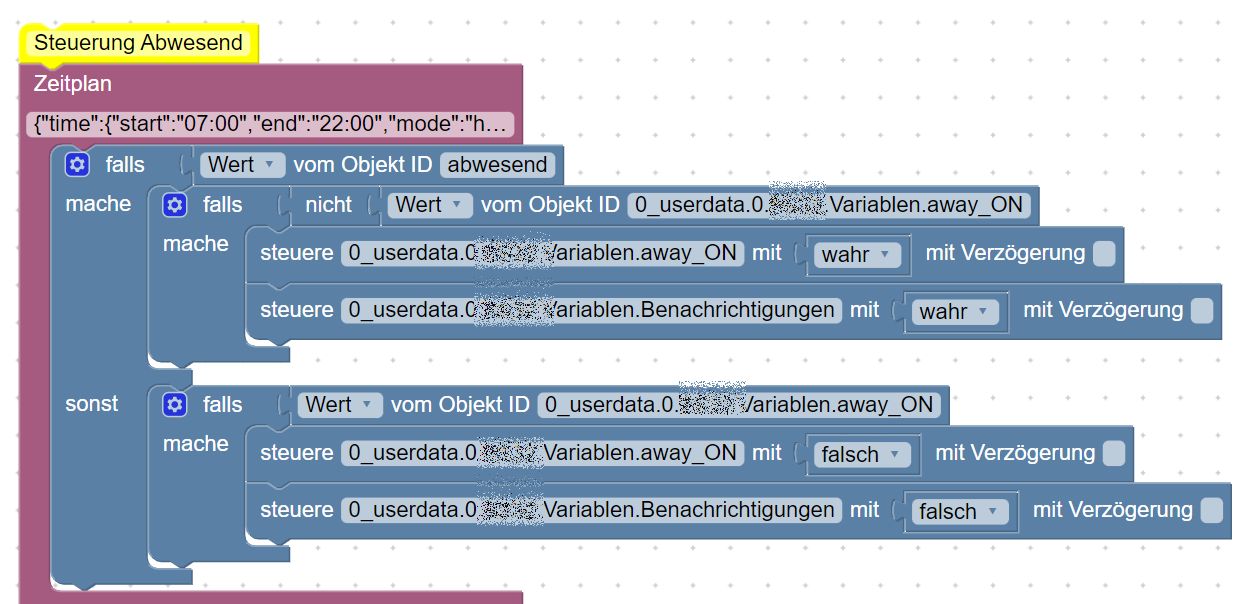
Wir legen hierzu ein neues Javascript an und konfigurieren die Einstellungen des Scripts, wichtig ist die Angabe der korrekten IP und des korrekten Ports des SONOS HTTP API Servers:
function dwmlog( message, level, channel) {
if (typeof channel === 'undefined') {
channel = debugchannel;
}
if ( typeof level === 'undefined')
{
level = debuglevel;
}
if ( debuglevel >= level ) {
log (message, channel );
}
}
Wir speichern auch das zuerst angelegte Script und starten dieses.
Ist die Logging-Funktion nicht korrekt angelegt, wird dies im ioBroker-Log mit folgendem Eintrag quittiert:
javascript.0 2021-02-09 12:31:53.501 error (11224) at Script.runInContext (vm.js:133:20)
javascript.0 2021-02-09 12:31:53.501 error (11224) at script.js.ioBroker_home.Sonos_HTTP_API:937:1
javascript.0 2021-02-09 12:31:53.501 error (11224) at requestSonosZones (script.js.Pollux_home.Sonos_HTTP_API:817:5)
javascript.0 2021-02-09 12:31:53.500 error (11224) at requestSonosAPI (script.js.Pollux_home.Sonos_HTTP_API:65:5)
javascript.0 2021-02-09 12:31:53.500 error (11224) ReferenceError: dwmlog is not defined
javascript.0 2021-02-09 12:31:53.500 error (11224) ^
javascript.0 2021-02-09 12:31:53.500 error (11224) dwmlog("requestSonosAPI URL: "+url,3);
javascript.0 2021-02-09 12:31:53.499 error (11224) script.js.ioBroker_home.Sonos_HTTP_API: script.js.Pollux_home.Sonos_HTTP_API:65
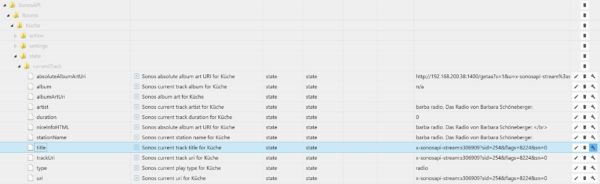
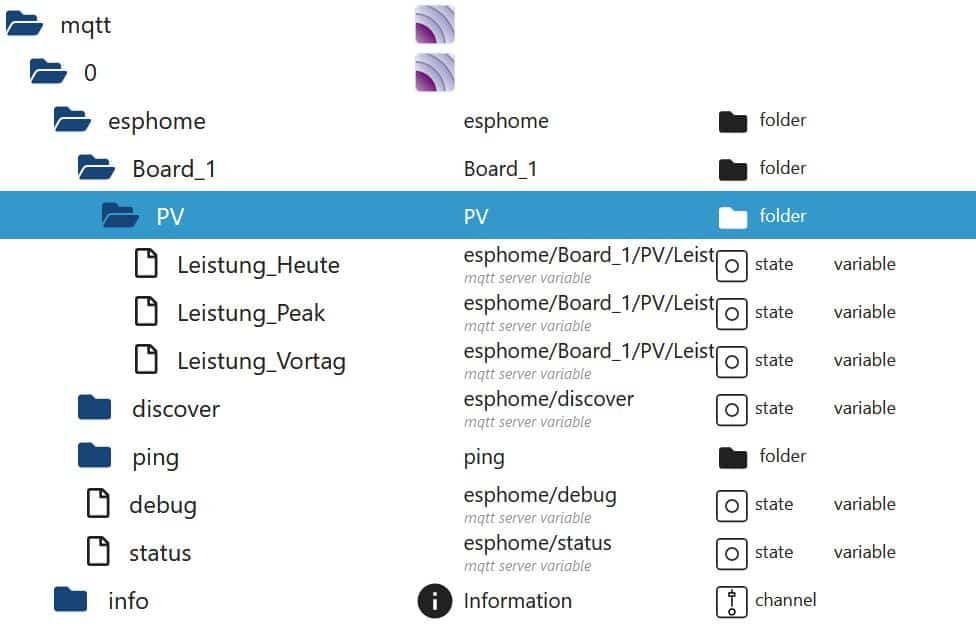
Läuft sowohl der Sonos HTTP API Server und auch das webhook-Script korrekt, können wir in den Objekten im javascript-Abschnitt die neu angelegten Objekte finden, z.B. den aktuell abgespielten Titel:
Wir haben jetzt erfolgreich den Sonos HTTP API Server und auch unser webhook-Script erfolgreich installiert und können uns im nächsten Artikel um einige Script-Beispiele kümmern:
- Installation und Konfiguration SONOS HTTP API als Synology Docker Container
- Installation und Konfiguration webhook-Script für ioBroker
- Beispiele für die Nutzung der HTTP-Requests und Objekte des webhook-Scripts (Dieser Artikel wird in Kürze erstellt)















Ist es möglich einen Clip und einen say Befehl zu kombinieren? Möchte einen Gong gefolgt von TTS-Text ausgeben?
Ja, das geht. Eventuell sind aber Verzögerungen/Timeouts zwischen den Befehlen notwendig. Nach unserer Erfahrung „verschluckt“ die Box ein TTS mit direkt folgendem play eines Favoriten in häufigen Fällen das Ende des TTS.